【VB.NET小品】珠联璧合 -- MVC与EasyUI结合示例
时 间:2014-11-07 10:32:07
作 者:煮江品茶 ID:10802 城市:武汉
摘 要:【VB.NET小品】珠联璧合 -- MVC与EasyUI结合示例
正 文:
Easyui开发的比较早,它并不是针对Asp.net设计的,所以Easyui在获取后台数据方面,是通过Jquery的一组Ajax方法来获得json数据,然后在客户端加载到其控件上的。MVC提供了返回json数据的动作方法,不过这通常并不需要。因为MVC本身无需到客户端再去折腾UI界面,可以在服务器端加工好界面后,渲染到客户端即可。于是乎,在使用Easyui时,我们可以主要使用它的外壳(也就是样式和客户端的动作),而把数据的交互转给MVC的完成。这样便可以利用两个玩意的各自优势,这样也就可以达到珠联璧合的效果。
本示例基于以上的考虑做了一些摸索,感觉路数基本正确。如果有兴趣,同志们可以下载参考。如果还没入门的同志,可以学习《VB.net视频教程》中的MVC部分。
请自行对示例做如下修改:
1、在View文件夹中找到Employee文件夹,双击Index.vbhtml文件。
2、在设计界面找到img标签,在该标签中增加一个class="small_img"属性。结果如下:
<img class="small_img" style="width:20px;height:20px;" alt="无照片" src="@Url.Action("GetImg", "Employee", New With {.id = currentItem.人员ID})" />
3、在<script type="text/javascript">脚本中增加的一段代码,结果如下:
<script type="text/javascript">
$(function () {
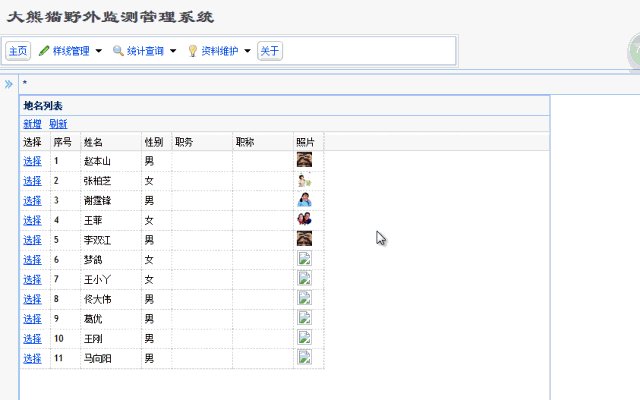
SetTable('地名列表', "地名ID");
/* 以下为新增的代码 */
$(".small_img").tooltip({
position: 'right',
content: '<img class="big_img" style="width:120px;height:160px;" alt="无照片" src="#"/>',
onShow: function () {
$(this).tooltip('tip').css({
backgroundColor: '#ddd',
borderColor: '#666'
});
$(".big_img").attr("src",$(this).attr('src'));
}
});
});
</script>
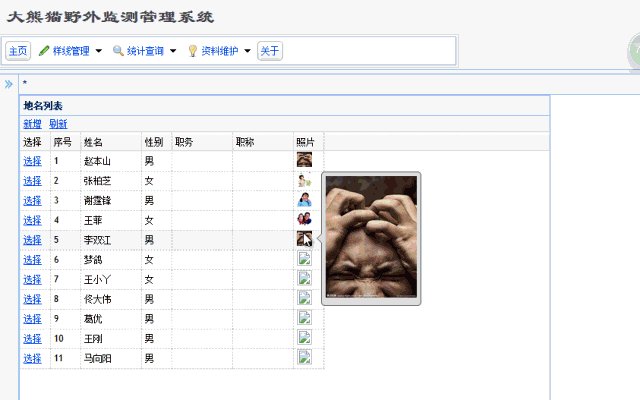
修改后的气泡显示大照片的效果如下:

Access软件网官方交流QQ群 (群号:54525238) Access源码网店
常见问答:
技术分类:
源码示例
- 【源码QQ群号19834647...(12.17)
- 统计当月之前(不含当月)的记录...(03.11)
- 【Access Inputbo...(03.03)
- 按回车键后光标移动到下一条记录...(02.12)
- 【Access Dsum示例】...(02.07)
- Access对子窗体的数据进行...(02.05)
- 【Access高效办公】上月累...(01.09)
- 【Access高效办公】上月累...(01.06)
- 【Access Inputbo...(12.23)
- 【Access Dsum示例】...(12.16)

学习心得
最新文章
- Microsoft Access数...(04.18)
- 仓库管理实战课程(12)-月度结存...(04.16)
- 仓库管理实战课程(11)-人性化操...(04.15)
- 32位的Access软件转化为64...(04.12)
- 【Access高效办公】如何让vb...(04.11)
- 仓库管理实战课程(10)-入库功能...(04.08)
- Access快速开发平台--Fun...(04.07)
- 仓库管理实战课程(9)-开发往来单...(04.02)
- 仓库管理实战课程(8)-商品信息功...(04.01)
- 仓库管理实战课程(7)-链接表(03.31)






.gif)