彻底玩转MS ACCESS 2016功能区编程设计(10)
时 间:2018-03-23 17:44:40
作 者:Big Young ID:252 城市:襄阳
摘 要: 自定义“文件”选项卡(Backstage)。
正 文:
自定义“文件”选项卡(Backstage)
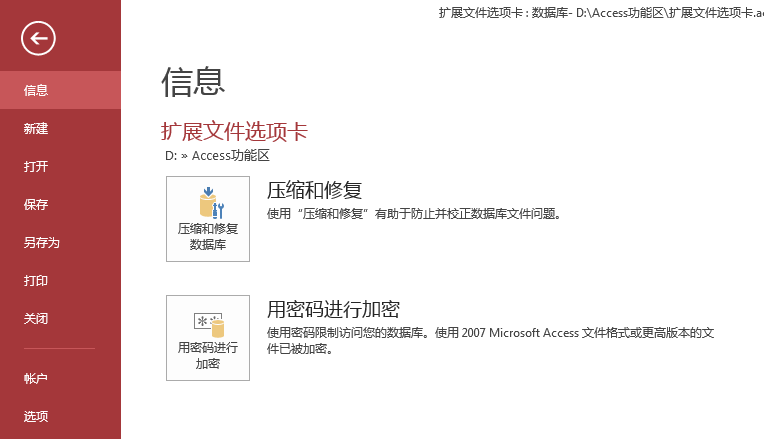
MS Access 的“文件”选项卡,也就是它的Backstage视图是从Access 2010开始新增的一项功能,它代替了Access 2007的那个“pizza”按钮(Office按钮),在系统中起着代替传统的"文件"菜单的作用,用来完成文件管理任务(例如,打开新文件或现有文件、定义文档属性和共享信息),它为文件的统一管理提供了一个集中空间。与Microsoft Office Fluent功能区类似,可使用XML扩展Backstage视图以定义结构、组件和回调过程,以便为这些组件提供功能。Access 2016默认的Backstage视图如图10-1的效果。

图10-1 Access 2016系统默认的BackStage视图
我们以对Backstage视图进行完全扩展,从而允许组织自定义用户界面(UI)以满足其需求。Backstage UI最大的优点在于,可使用相同的文件、回调和功能区中使用的许多控件来对它进行自定义。这意味着,已熟练掌握自定义功能区UI的技术的开发人员可以使用这些技术来创建可满足其组织需求的Backstage UI。
当用户单击Access应用程序的“文件”选项卡时,Backstage视图就会出现。它涵盖了应用程序主窗口的整个客户端区域,并与主应用程序的窗口一起调整大小。下面我们来学习如何自定义Backstage视图,让它适应我们的应用程序开发需要。
一、隐藏Backstage视图上的默认元素
“文件”选项卡,即Backstage视图是用来管理整个应用程序级的,不能隐藏与取消掉,我们只能隐藏其上的系统默认的元素与布局,然后再重新定义我们需要的布局。先来了解一下如何隐藏它上面的相关默认的项目。
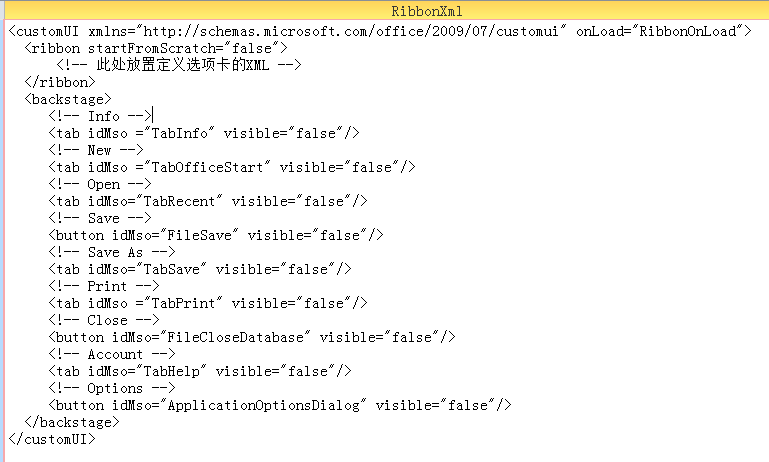
如图10-2所示定义我们的XML代码来实现对Backstage视图上原有项目的隐藏。

图10-2 隐藏Backstage视图上默认项目的XML
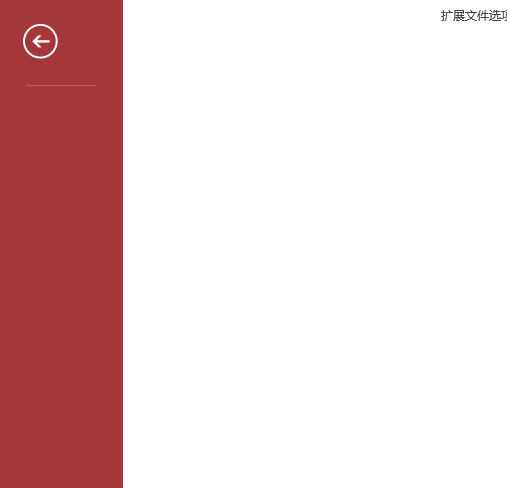
保存并应用此代码,关闭再打开此示例数据库,我们会看到如图10-3所示的情况:

图10-3 隐藏了默认项目的Backstage视图
与图10-1相比较,是不其上的默认元素都被隐藏了。
二、自定义一个简单的Backstage选项卡
现在我们来修改XML代码,如图10-4所示:

图10-4 定义简单的BackStage视图的XML代码
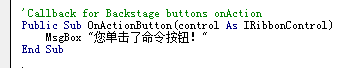
我们这里只加入了一个选项卡和一命令按钮,为了测试目的我们还定义了命令按钮的回调函数,来响应其单击操作,回调的VBA代码如下图10-5所示:

图10-5 命令按钮的回市函数代码
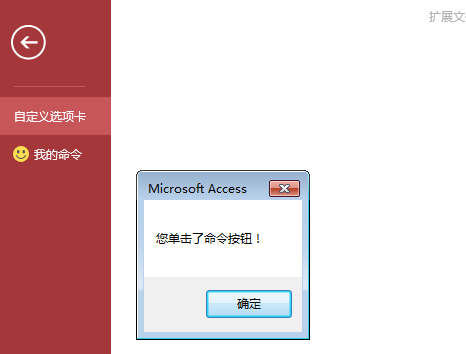
应用、保存并关闭此示例数据库再打开,会看到如图10-6的效果。

图10-6 自定义的一个简单Backstage视图
三、定义一个有两栏内容的选项卡的Backstage视图
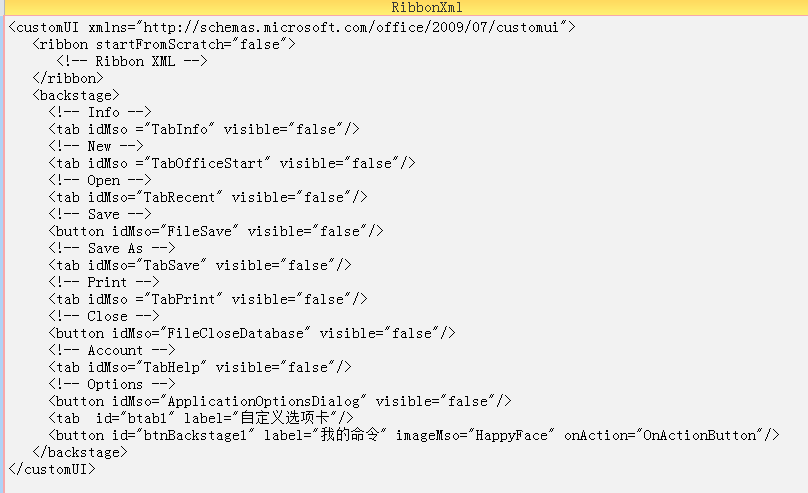
现在我们再来修改XML代码,为自定义选项卡添加一此内容,XML代码如下:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="false">
<!-- Ribbon XML -->
</ribbon>
<backstage>
<!-- Info -->
<tab idMso ="TabInfo" visible="false"/>
<!-- New -->
<tab idMso ="TabOfficeStart" visible="false"/>
<!-- Open -->
<tab idMso="TabRecent" visible="false"/>
<!-- Save -->
<button idMso="FileSave" visible="false"/>
<!-- Save As -->
<tab idMso="TabSave" visible="false"/>
<!-- Print -->
<tab idMso ="TabPrint" visible="false"/>
<!-- Close -->
<button idMso="FileCloseDatabase" visible="false"/>
<!-- Account -->
<tab idMso="TabHelp" visible="false"/>
<!-- Options -->
<button idMso="ApplicationOptionsDialog" visible="false"/>
<tab id="btab1" label="自定义选项卡">
<firstColumn>
<group id="myGroup1" style="normal" label="Buttons:">
<bottomItems>
<button id="btn1" label="Button 1" imageMso="HappyFace"/>
<button id="btn2" label="Button 2" expand="horizontal" style="normal" />
<button id="btn3" label="Button 3" style="borderless"/>
<button id="btn4" label="Button 4" style="large" imageMso="HappyFace"
screentip="Screentip" supertip="Supertip"/>
</bottomItems>
</group>
</firstColumn>
<secondColumn>
<group id="myGroup2" style="normal" label="Buttons:">
<bottomItems>
<button id="btn5" label="Button 5" imageMso="HappyFace"/>
<button id="btn6" label="Button 6" expand="horizontal" style="normal" />
<button id="btn7" label="Button 7" style="borderless"/>
<button id="btn8" label="Button 8" style="large" imageMso="HappyFace"
screentip="Screentip" supertip="Supertip"/>
</bottomItems>
</group>
</secondColumn>
</tab>
<button id="btnBackstage1" label="我的命令" imageMso="HappyFace" onAction="OnActionButton"/>
</backstage>
</customUI>
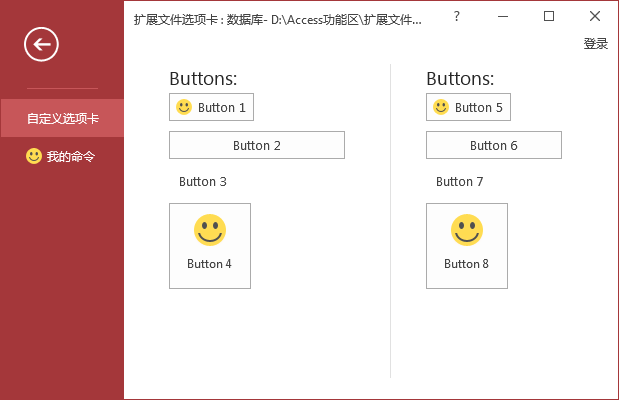
应用此定义的RibbonX代码,关闭并重新打开示例数据库,我们看到如图10-7的效果:

图10-7 有两栏内容的自定义选项卡
从这些示例我们可以看出,定义Backstage视图与定义标准的选项卡的技术基本一样,只有少量几个控制结构的元素不同。
Access软件网官方交流QQ群 (群号:54525238) Access源码网店
常见问答:
技术分类:
源码示例
- 【源码QQ群号19834647...(12.17)
- Access对子窗体数据进行批...(10.30)
- 最精简的组合框行来源数据快速输...(10.25)
- Access仿平台的多值选择器...(10.24)
- 【Access日期区间段查询】...(10.22)
- 【Access源码示例】VBA...(10.12)
- Access累乘示例,Acce...(10.09)
- 数值8.88,把整数8去掉,转...(10.08)
- 【Access自定义函数】一个...(09.30)
- 【Access选项卡示例】Ac...(09.09)

学习心得
最新文章
- Access判断多条明细的配方或订...(11.30)
- 如何让后台数据库在局域网共享时,且...(11.29)
- 【Access月初月末日期设置方法...(11.29)
- 【Access IIF函数嵌套示例...(11.26)
- Access快速开发平台--使用组...(11.25)
- Access快速开发平台--对上传...(11.22)
- Access快速开发平台企业版--...(11.18)
- 不会用多表联合查询,多表查询没结果...(11.16)
- 【案例分享】主键字段值含有不间断空...(11.16)
- Access快速开发平台--后台D...(11.14)





.gif)