彻底玩转MS ACCESS 2016功能区编程设计(03)
时 间:2018-03-13 14:49:23
作 者:Big Young ID:252 城市:襄阳
摘 要: 介绍RibbonX文档的顶级元素customUI。
正 文:
定义功能区的RibbonX文档的顶级元素
前面的我们已了解到从Access 2007开始,微软抛弃了传统的菜单加工具栏的程序用户介面,引入一新的被称之为Ribbon(功能区)的用户介面。而用户要自定义这种新的功能区介面却不能像以前一样直接用VBA来创建了,必须通过称这为RibbonX的XML语言来定制,再用VBA来完成功能区中控件的类似事件的属性的回调函数,以此来为用户介面的控件指定行为运作。通过这种新的Ribbon设计,将界面设计与功能实现进行了分离,界面以XML文件进行定义,功能实现以回调函数的形式调用,与传统的工具栏和菜单形式的插件相比,开发效率要高的多。
一、定义Ribbon(功能区)的OpenXml标准文档RibbonX
Open XML的全称为:Ecma Office Open XML,是针对字处理文档、演示文稿和电子表格的国际化开放标准,可免费供多个应用程序在多个平台上实现,定义Access功能区的RibbonX文档就是符合Open XML标准的专用于功能区介面设计的编程接口,通过RibbonX编程接口我们可以自定义应用程序的功能区元素(组件)并定义如何在应用程序中显示功能区。
RibbonX使用的XML是简单易懂的,并不需要深入学习和理解XML。RibbonX也依赖至少一个命名空间,通常,我们并不需要知道关于命名空间的太多信息,只需要将其包含在RibbonX代码的适当位置就可以了。在设计自定义功能区时,使用XML定义功能区并在文件格式中存储为自定义部分。当打开文档时,自动读取XML部分并将定制应用到功能区中。无论何时关闭文档,总会自动删除其功能区定制,因此除了自动加载的加载项外,对特定文档的功能区定制不会影响其他文档。
功能区(Ribbon)的每个元素在RibbonX编程接口中都有相应的元素,用户只能看到由代码修改后的结果。与以前版本的Access不同,RibbonX不依赖于一组层次对象来控制界面。相反,界面取决于描述不同元素的XML文件,该文件遵守下面的XML层次:
l 选项卡(Tabs)
l 组(Groups)
l 控件(Controls)
RibbonX的层次是相当绝对的。一个选项卡不能包含另外的选项卡,仅能包含组。同样,控件能够放置在组中,而不能直接放置在选项卡中。
二、XML中的对象和Ribbon元素之间的关系
Ribbon做为对象的容器,他能容纳的对象种类很多。tab(标签)、group(分组)、menu(菜单按钮)、button(按钮)等。

图3-0 RibbonX对应的相关控件
1、这些对象都可以用XML元素来映射,比如button在XML中可以这样表示:
2、也可以表达对象之间的关系,比如一个group(分组)下有一个menu按钮,menu按钮中有两个button:
<group id="CustomGroup" label="自定义分组">
<menu id="CustomMenu">
<button id="btn1" label="按钮一"/>
<button id="btn2" label="按钮二"/>
</menu>
</group>
总之,RibbonX代码是XML代码,遵守Microsoft提供的XML架构。XML是描述数据的一种方式,一个XML文件也可以包含数据。要定制Access的Ribbon UI(功能区用户介面),需要使用XML来描述每件事情,所有关于尺寸、位置、可见性、标签、ID等等,都必须在RibbonX XML格式的文本中指定。
三、RibbonX文档的顶级元素:customUI
通过前面介绍与示例我们看到,定义Ribbon(功能区)的XML文档是有严格层级的一种标准文档,是标准的XML文件,它从根元素开始,包含一级级的子元素。RibbonX的顶级根元素是:customUI,在XML中用一对标签表示,如:……,定义功能区的所有其它的内容全包含在它之中,Access读到它时就将其解释为RibbonX文档模型,把它其中包含的元素理解为对功能区对象的定义。
下面我们来具体学习下customUI元素的相关属性:
|
属性 |
说明 |
|
loadImage (loadImage回调函数) |
如果应用程序要为某个控件加载一个图标需要通过此属性指定一个加载图像的回调函数。例如下面的XML代码片段所示:,此例中,调用LoadImageFunction函数将会向系统中加载一幅用作控件图标的图像。 |
|
onLoad (onLoad回调函数) |
指定一个回调函数名,此函数将在应用程序加载自定义用户介面文件时即加载用户的RibbonX文档时被调用。示例如下XML代码片段:,在这个例子中当包含用户自定义的功能区文档加载时OnCustomUILoaded函数将被回调。 |
|
xmlns |
定义RibbonX的命名空间,在Access 2007中为“http://schemas.microsoft.com/office/2006/01/customui”,在Access 2010 ~ 2016中为“http://schemas.microsoft.com/office/2009/07/customui” |
四、customUI元素应用实例
下面我们通过一些具体的实例来学习一下customUI元素是如何工作的,它到底怎么影响Access的行为。
1、创建数据库及USysRibbons系统表
我们首先创建一个名为“customUI示例”的数据库,并在库中创建一个名为“USysRibbons”表,如果图3-1所示:

图3-1 创建存放XML的系统表
2、在UsysRibbons表中写入相关的XML
接下来我们将如下的xml代码写入UsysRibbons表:
写入代码后的情况如图3-2所示:

图3-2 加入了XML的USysRibbons表
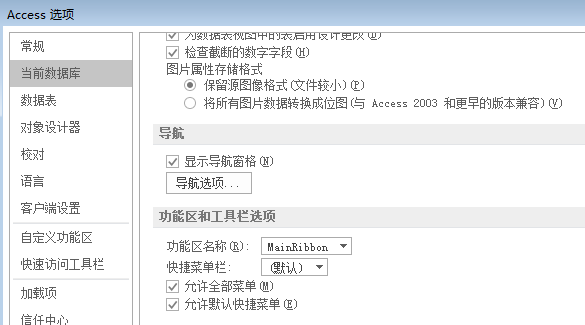
关闭UsysRibbons表视图并关闭此数据,然后再打开该数据库,并单击“文件”选项卡选择“选项”命令,在打开的“Access选项”对话框中应用前面定义的名为“MainRibbon”的功能区,如图3-3所示:

图3-3 应用自定义的功能区
最后确认后再打开此数据库观看效果。这时我们会发现功能区还是系统默认的,并没有别的变化,这是因为我们只放入了一个框架,里面还没有定义其它功能区控件。
3、定义一个用户自己的选项卡
下面我们来定义一个带两个按钮的自定义选项卡,为达此目的,我们需要把定义功能区的XML修改为如下的内容:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="true">
<tabs>
<tab id = "tab1" label = "我们自己定义的选项卡" >
<group id = "gr1" label = "用户自定义组">
<button
id = "bt1"
label = "按钮一"
size="large"
/>
<button
id = "bt2"
label = "按钮二"
size="large"
/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
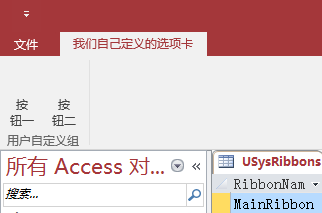
然后关闭保存并关闭示例数据库后再打开,此时Access会加载我们自己定义的功能区了,如图3-4所示:

图3-4 用户自己定义的选项卡
通过观察我们会发现我们的按钮不怎么好看,为了美化它们,现在想要为它们添加上图标,这就需要Access在启动时先把图标文件加载进去,然后再指定给按钮,实现这个功能我们就要用到custoUI元素的loadImage属性。
4、在custoUI元素中加入loadImage属性
现在我为custoUI元素加入loadImage属性,并书写相应的VBA代码作为此属性的回调函数来完成图像的加载工作。
先把定义功能区的XML代码修改为如下的样子:
<customUI
xmlns="http://schemas.microsoft.com/office/2009/07/customui"
loadImage="LoadRibbonImages">
<ribbon startFromScratch="true">
<tabs>
<tab id = "tab1" label = "自定义选项卡" >
<group id = "gr1" label = "用外部图片来美化命令按钮的组">
<button
id = "bt1"
label = "按钮一"
image="feed.gif"
size="large"
/>
<button
id = "bt2"
label = "按钮二"
image="avel.gif"
size="large"
/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
接着再按ALT+F11快捷键,打开VBA集成开发环境,选择主菜单的“插入”中的“模块”命令,在VBE中插入一个新的模块,在代码窗口中键入如下VBA代码:
Public Sub LoadRibbonImages(ByVal imageID As String, ByRef image As Variant)
' Callback loadImage
Set image = LoadPicture(CurrentProject.Path & "\" & imageID)
End Sub
然后再选择点击“保存”命令按钮,在“另存为”对话框中将模块名称改为“basRibbonCallbacks”并确认保存。VBE中的情况如图3-5所示:

图3-5 在标准模块中定义回调函数
在loadImage的回调函数LoadRibbonImages中有两个参数一个是“imageID”,它是人字符串,用于标识要载入的图片的文件名,这个由需要添加图片的控件的“image”属性提供;参数“image”用于存储载入的图像对象,此对象在创建后一直可用,直到数据库关闭。
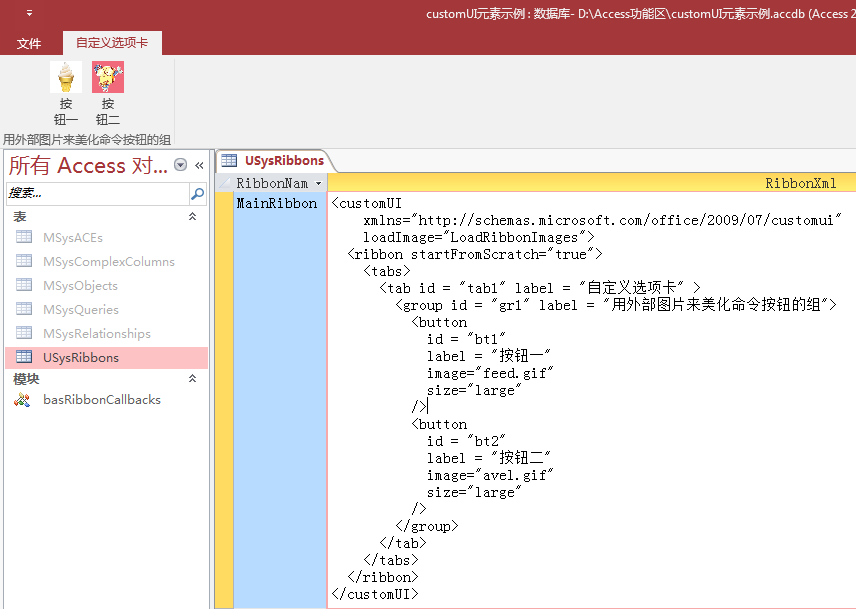
最后并名为“avel.gif”与“feed.gif”的图片文件与示例数据库放在同一个目录中,关闭示例数据库并重新打开,我们就可以看到效果了,如图3-6所示:

图3-6 添加了图片的自定义按钮
这样我们就通过loadImage属性关联的回调函数,实现图片的载入,并将图片指定给了相应的命令按钮。
5、在custoUI元素中加入onLoad属性
下面我们再为customUI元素添加上onLoad属性,同时添加上相应的VBA回调函数。现在我们把定义功能区的XML代码修改为如下样子:
<customUI
xmlns="http://schemas.microsoft.com/office/2009/07/customui"
loadImage="LoadRibbonImages"
onLoad="OnRibbonLoad">
<ribbon startFromScratch="true">
<tabs>
<tab id = "tab1" label = "自定义选项卡" >
<group id = "gr1" label = "用外部图片来美化命令按钮的组">
<button
id = "bt1"
label = "按钮一"
image="feed.gif"
size="large"
/>
<button
id = "bt2"
label = "按钮二"
image="avel.gif"
size="large"
/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
再在VBE窗口中的“basRibbonCallbacks”模块中加入如下VBA代码:
Public objRibbon As Office.IribbonUI
Sub OnRibbonLoad(ByRef ribbon As IRibbonUI)
Set objRibbon = ribbon
MsgBox "现在加载用户自定义的功能区!"
objRibbon.InvalidateControl "tab1"
End Sub
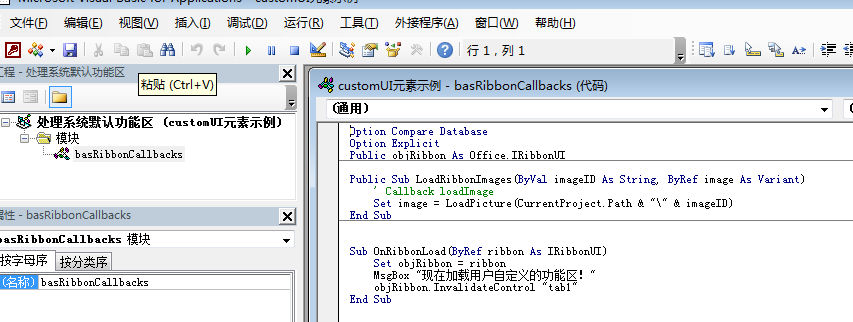
修改后的VBE窗口如图3-7所示:

图3-7 加入onLoad属性的回调函数后的模块
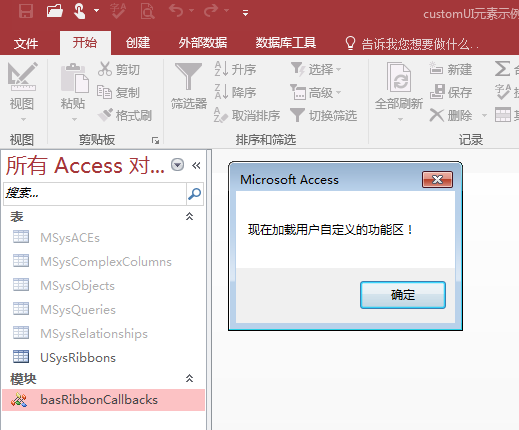
保存并关闭示例数据库,然后打开此数据库示例查看效果。我们会发现如图3-8所示的对话框:

图3-8 onLoad的回调函数打开的对话框
点击“确定”按钮后我们的自定义选项卡才加载。通过这个示例我们会发现onLoad属性的回调函数有一个IribbonUI类型的参数,这个参数用来引用整个功能区对象。此属性的回调函数主要用来对应用程序进行初始化。
Access软件网QQ交流群 (群号:54525238) Access源码网店
常见问答:
技术分类:
源码示例
- 【源码QQ群号19834647...(12.17)
- Access对子窗体数据进行批...(10.30)
- 最精简的组合框行来源数据快速输...(10.25)
- Access仿平台的多值选择器...(10.24)
- 【Access日期区间段查询】...(10.22)
- 【Access源码示例】VBA...(10.12)
- Access累乘示例,Acce...(10.09)
- 数值8.88,把整数8去掉,转...(10.08)
- 【Access自定义函数】一个...(09.30)
- 【Access选项卡示例】Ac...(09.09)

学习心得
最新文章
- Access判断多条明细的配方或订...(11.30)
- 如何让后台数据库在局域网共享时,且...(11.29)
- 【Access月初月末日期设置方法...(11.29)
- 【Access IIF函数嵌套示例...(11.26)
- Access快速开发平台--使用组...(11.25)
- Access快速开发平台--对上传...(11.22)
- Access快速开发平台企业版--...(11.18)
- 不会用多表联合查询,多表查询没结果...(11.16)
- 【案例分享】主键字段值含有不间断空...(11.16)
- Access快速开发平台--后台D...(11.14)





.gif)